
The beginning
Hypernode to firma oferująca zaawansowane narzędzia do nadzoru i konfiguracji hostingu dla branży eCommerce i aplikacji Magento, Shopware, WooCommerce i innych.
W tym projekcie chcieliśmy odświeżyć stronę, uspójnić komunikację i przygotować ją na rynek międzynarodowy pod kątem UX i UI. W grę wchodził audyt strony i redesign identyfikacji.



Redesign
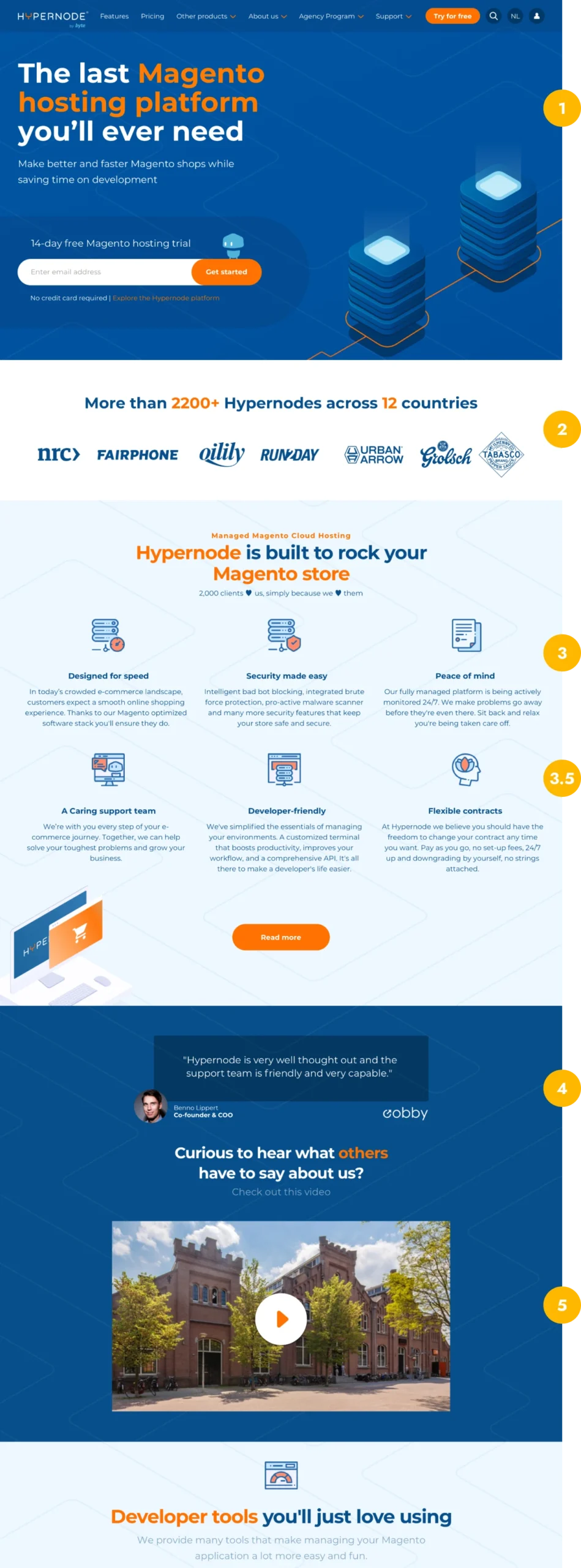
Strona główna jest jedną z najważniejszych stron, na jakiej lądują użytkownicy. Poniżej przedstawiam skrócony audyt strony głównej z najważniejszymi problemami.

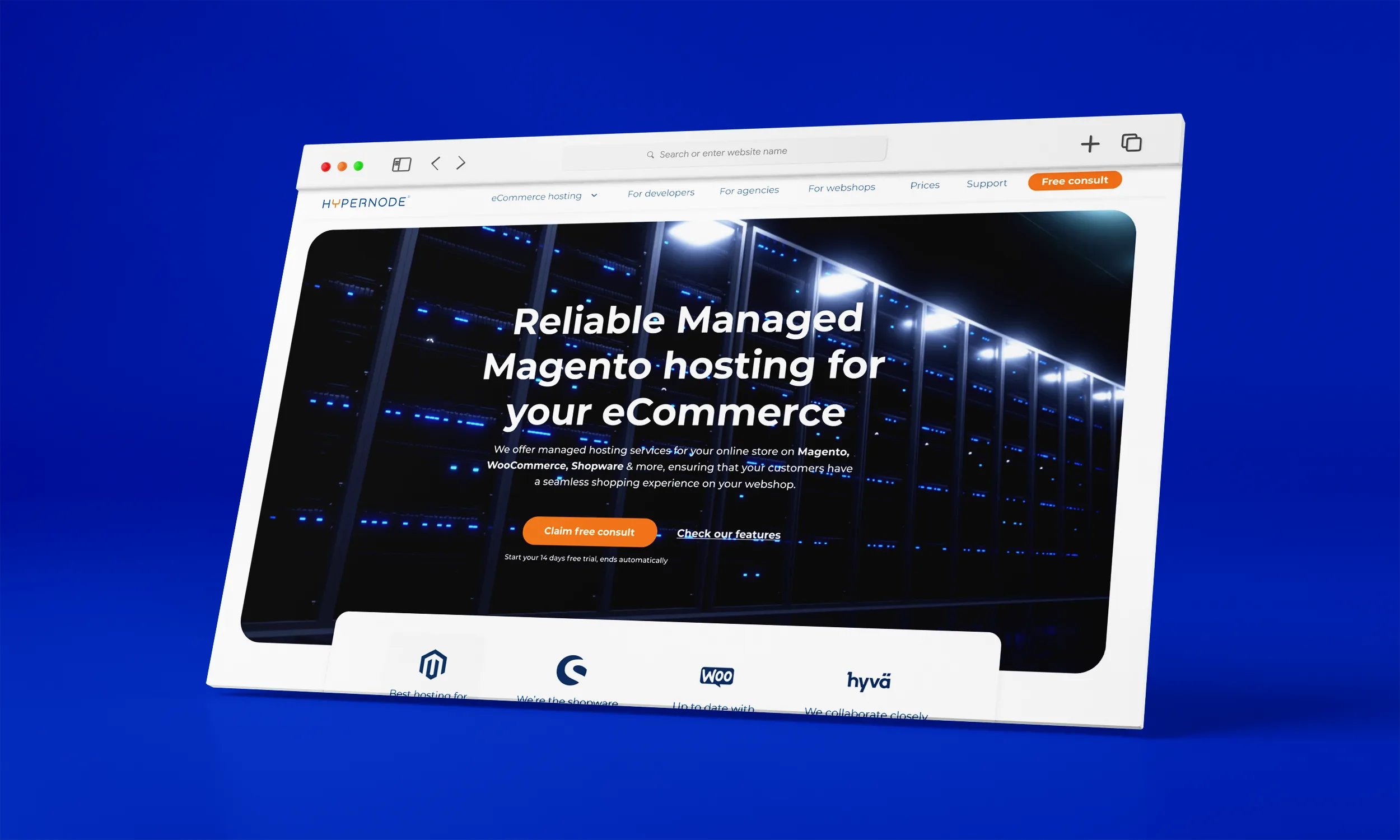
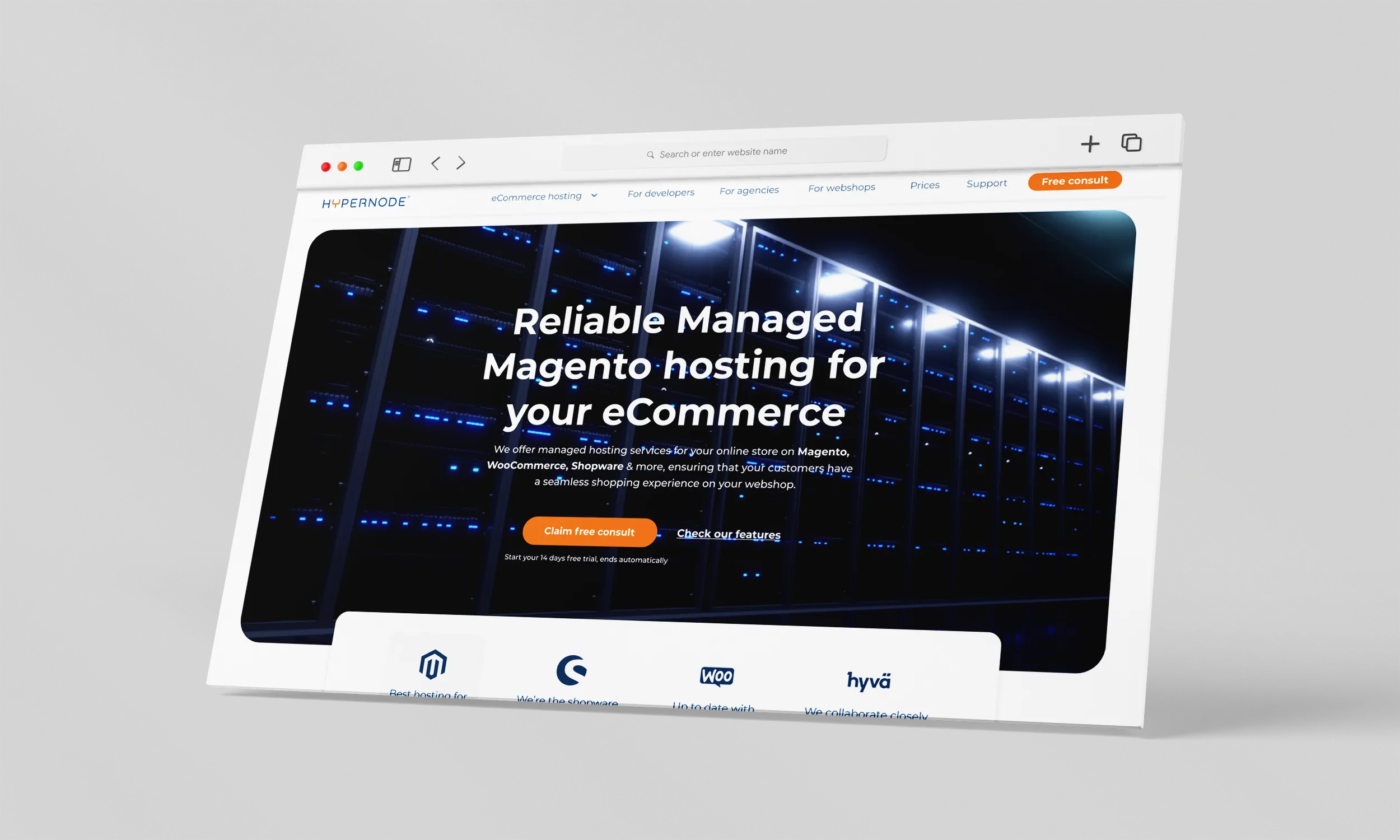
Before
1
Hierarchy & Clarity
Użytkownik ląduje na stronie głównej, której pół ekranu zajmuje nie do końca jasna grafika, a do tego atakują nas ze wszystkich stron pomarańczowe akcenty. Utrudnia to skupienie się na przekazie, a CTA staje się mniej wyraźne, mniej interesujące.
2
Familiarity
Po zapoznaniu się dopiero z pierwszą sekcją, użytkownik nie wie jeszcze czym jest „Hypernode”. Czy jest to firma, aplikacja, serwer, czy sklep. Dodatkowo pokazujemy tutaj tylko 7 statycznych logo współpracujących firm.
3
Cognitive load
Ponownie bombardujemy odbiorcę wieloma elementami na raz – ponad 5 kolorami, innym tłem, emotkami serduszek, kolorowymi ikonami i tekstem, który, mimo, że najważniejszy w tej sekcji, ginie pomiędzy wyrazistymi elementami.
4
User interaction & social proof
5
Outdated content
6
Professional and modern look
Oprócz w.w. problemów, mamy również 3 różne kolory tła i grafikę w tle, przez co strona wydaje się przestarzała. Brakuje jasnego przekazu i misji firmy/produktu. Dodatkowo na całej stronie głównej znajdowały się zaledwie 3 CTA, z czego jedno prowadziło po prostu do „read more”.

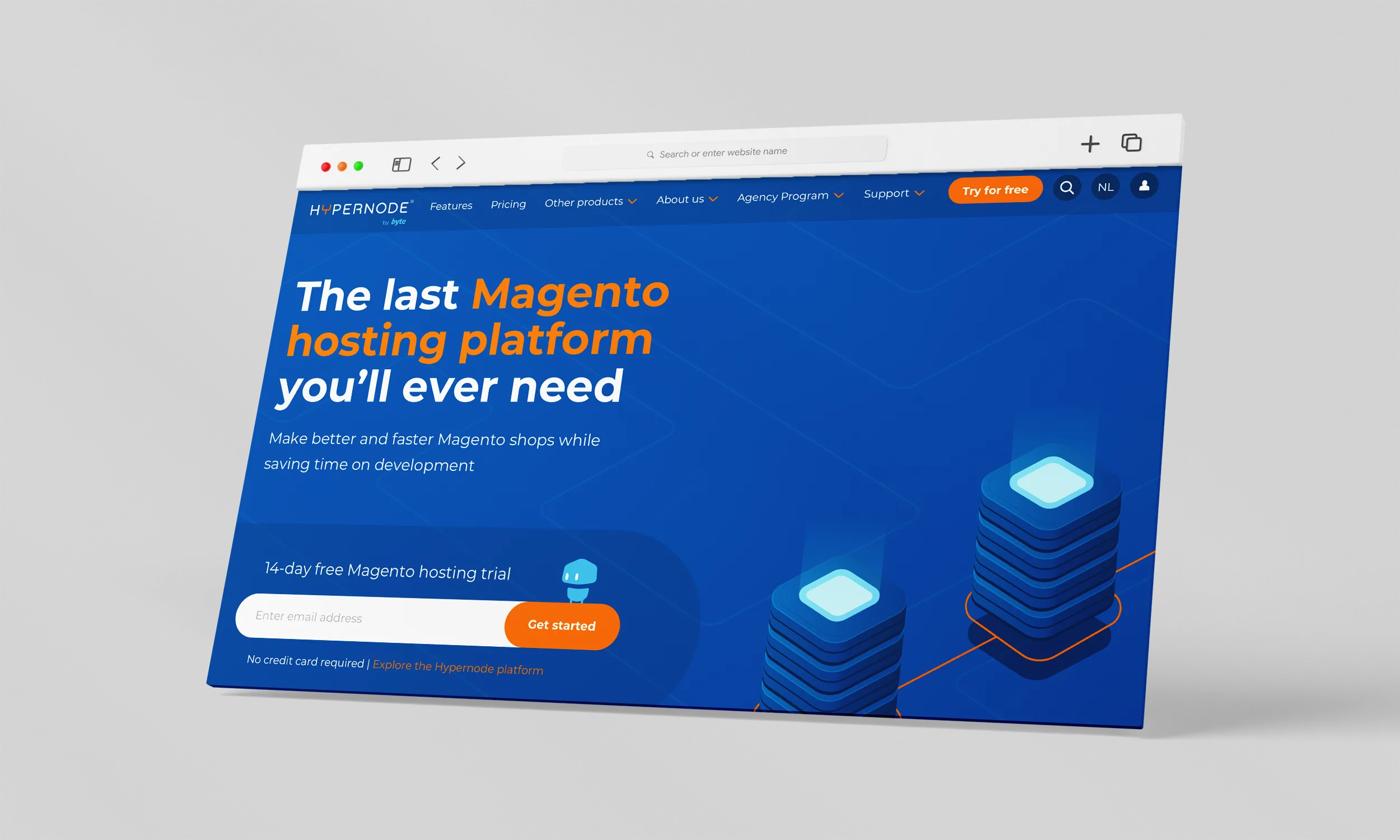
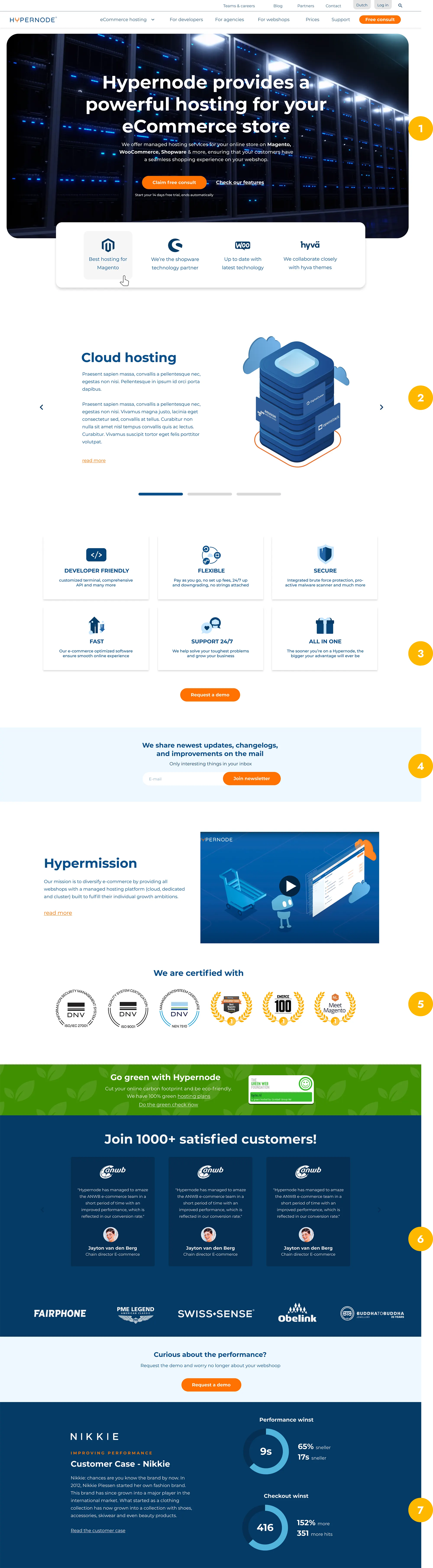
After
1
Hierarchy & Clarity
2
Hidden content
3
Key-points
4
Multiple CTA
5
Build trust
6
User interaction & social proof
7
Customer case
8
Consistency
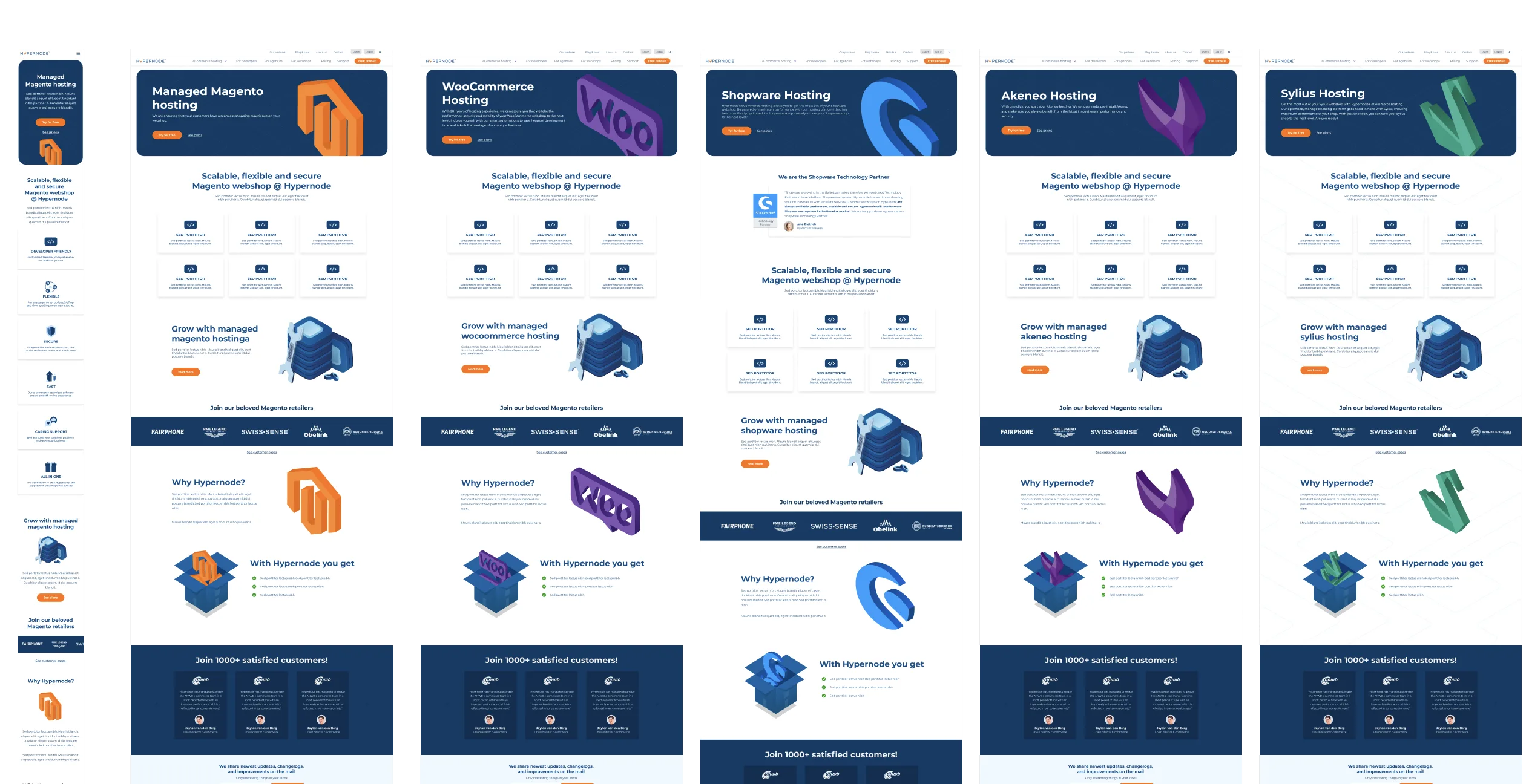
I ruszyła maszyna
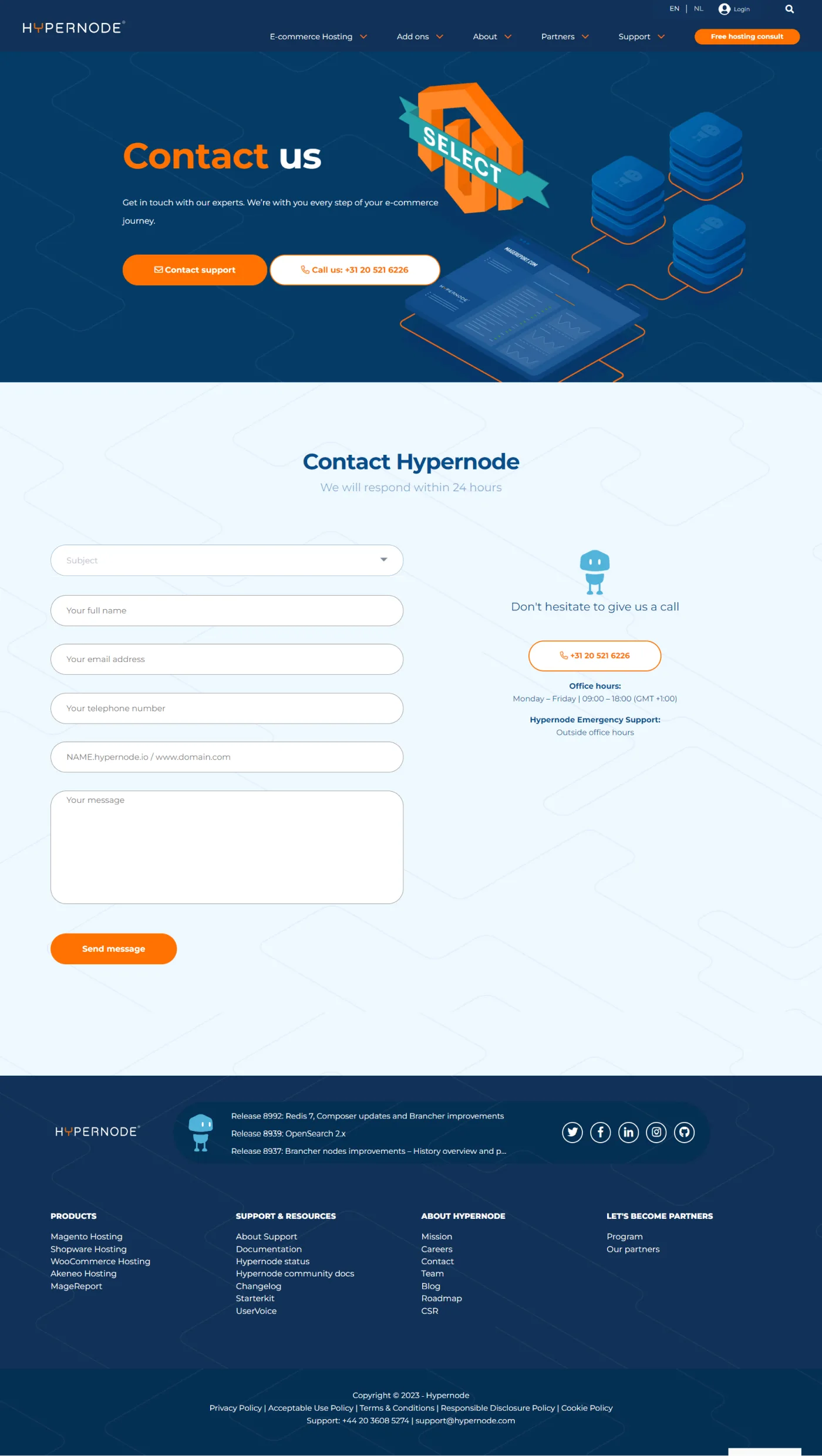
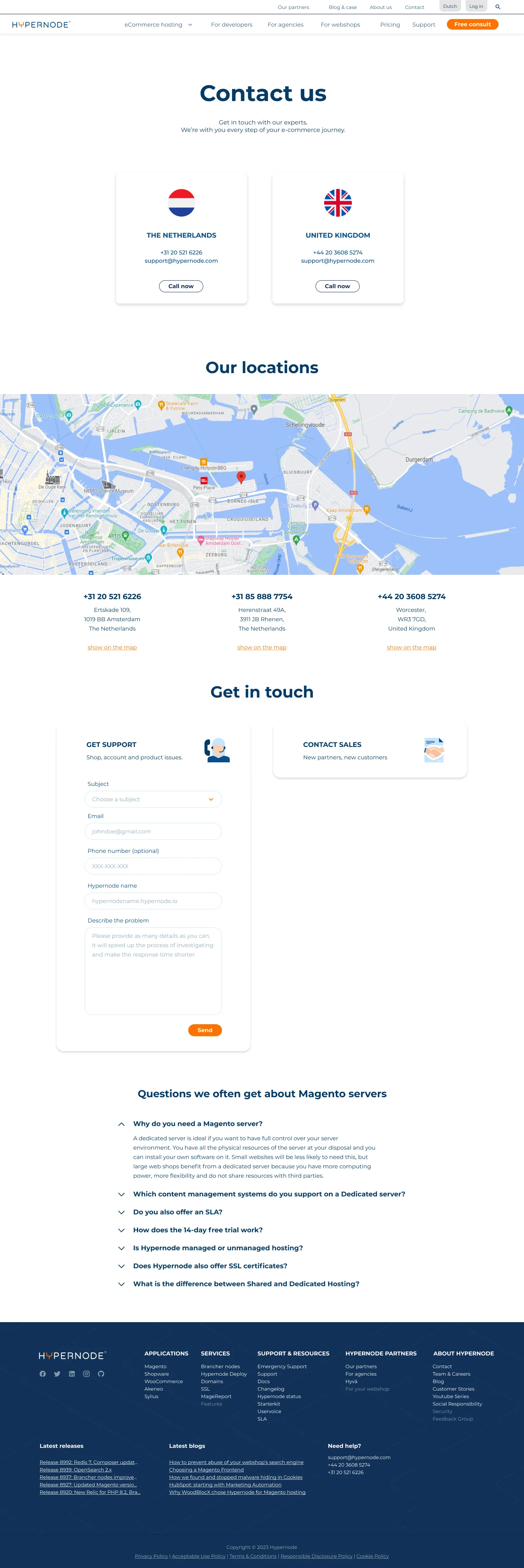
Kontakt przed i po


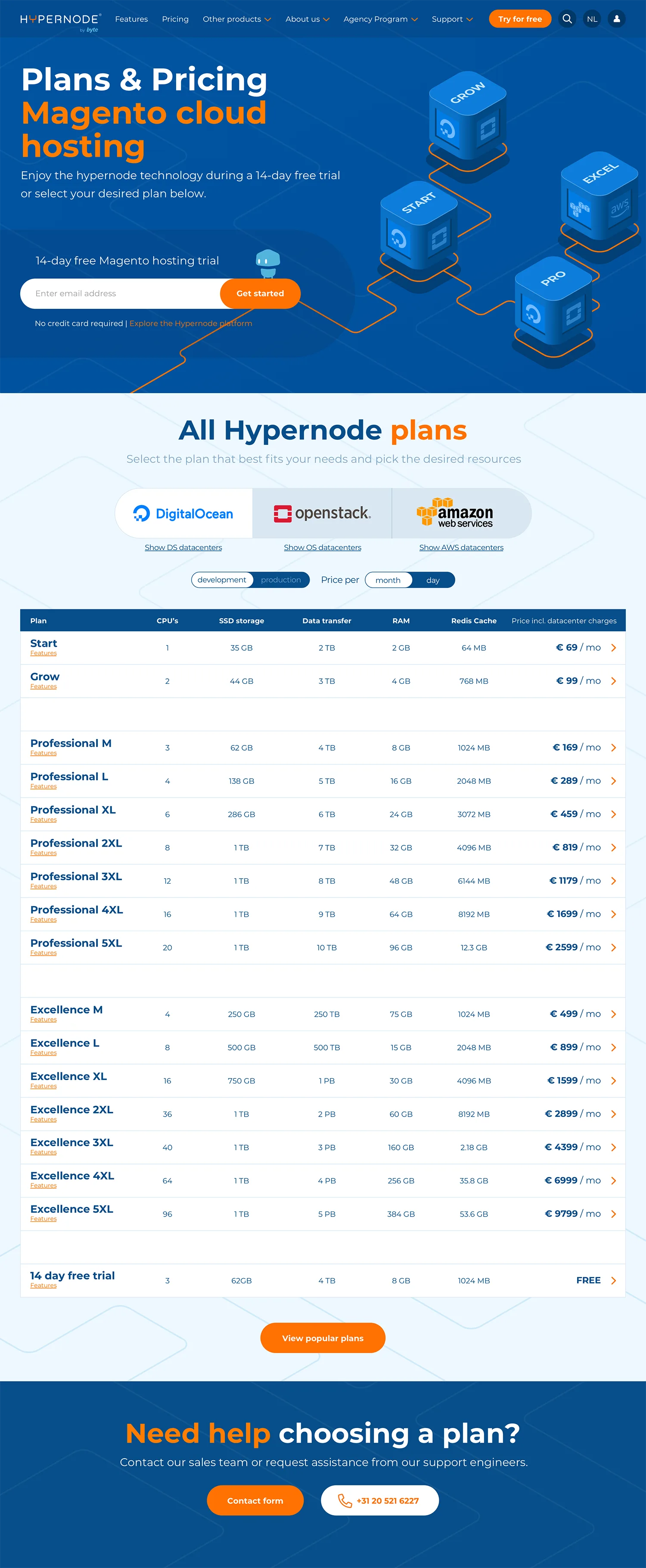
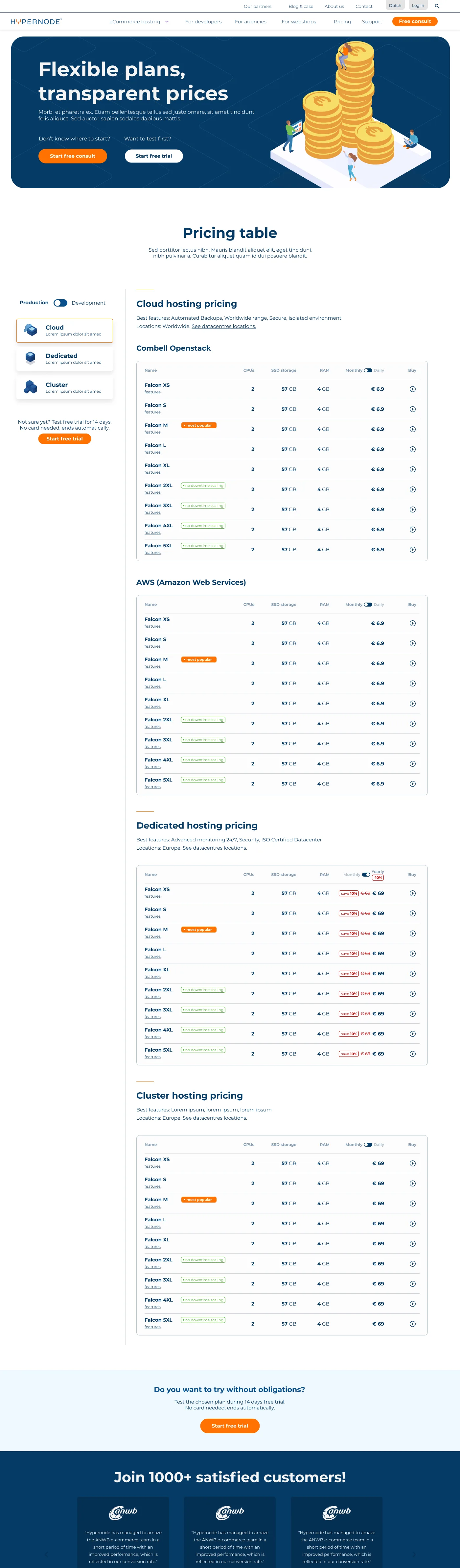
Cennik przed i po
Najważniejsze zmiany: dodanie filtrów i CTA zawsze widocznych na ekranie dla łatwiejszej nawigacji, dodanie rozdzielenia monthly/yearly, dodanie etykiet „popularnych” i „polecanych”.


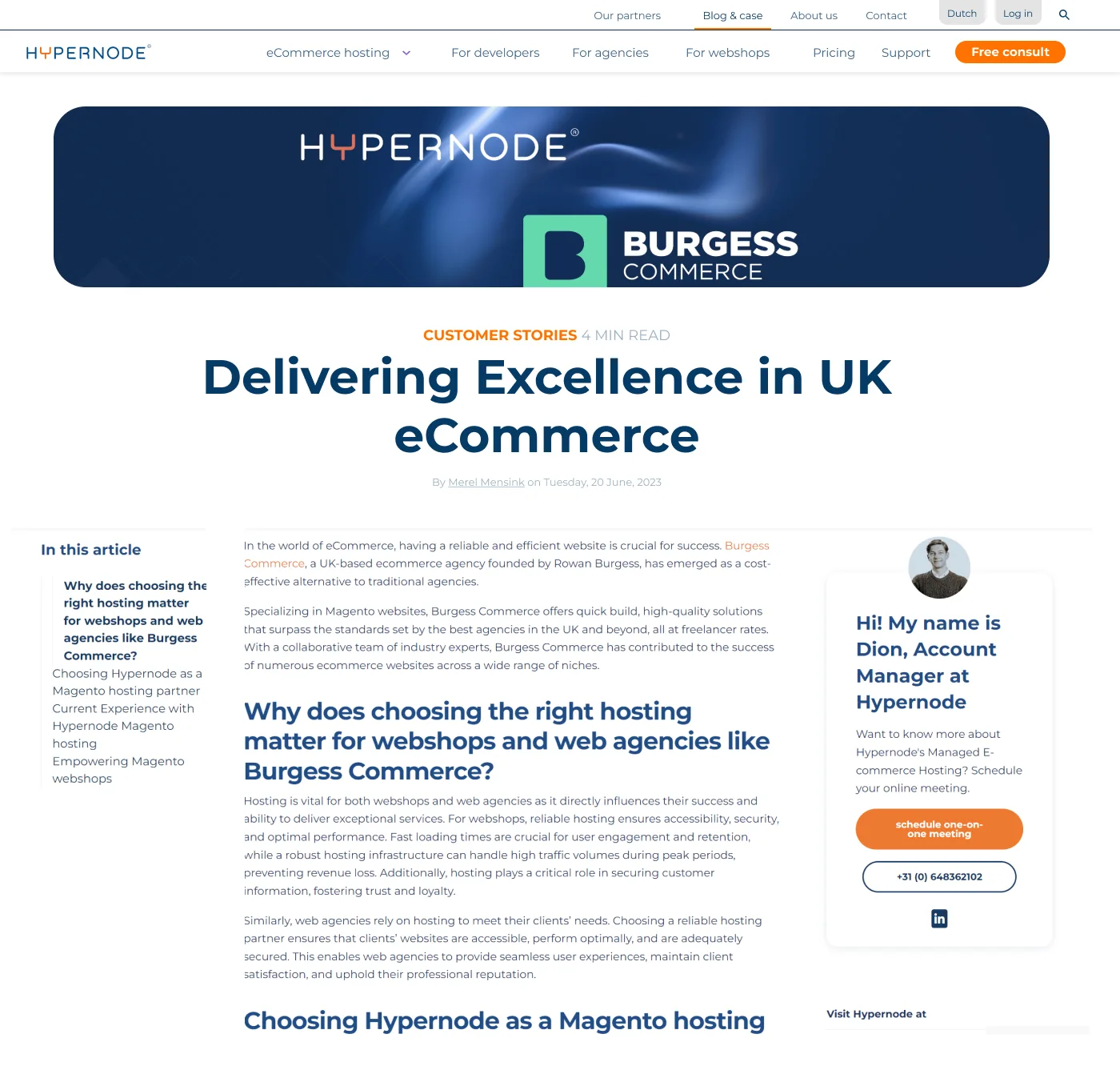
Blog przed i po



Do you have an idea?
I will find the time, attention, and passion for you. Get in touch and let's create something wonderful together!